常见的2种BGA返修台分类方式BGA芯片都具有一个共同的特性,那就是体积小,功能强大,成本低,性能强。所以很多地方都用的到BGA芯片。返修BGA芯片的设备称为BGA返修台或者BGA拆焊台其返修范围包含各种封装芯片。那么BGA返修台分几类呢。 按自动化等级划分 按功能可将BGA返修台分为3类,即:纯手动BGA返修台、半自动BGA返修台、全自动BGA返修台;不同的需求对应的选型也不一样。通常手动BGA返修台和半自动返修台适用于对返修工艺相对来说不是那么高的用户群体。全自动BGA返修台首先操作简单,对操作人员几乎没有要求,一键式操作。其次是返修成功率更高。功能更强大。
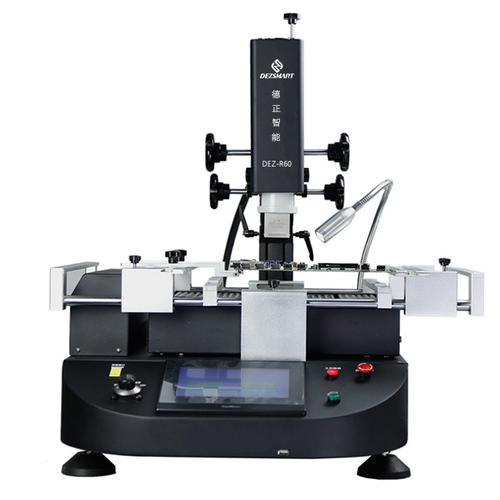
全自动BGA返修台 按功能划分 按功能划分可将BGA返修台分为光学对位和非光学对位2类。光学对位通过光学模块采用裂棱镜成像;非光学对位则是通过肉眼将BGA根据PCB板丝印线及点对位,以达到对位返修。针对不同大小的BGA原件进行视觉对位,焊接、拆卸的智能操作设备,有效提高返修率生产率,大大降低成本。
非光学BGA返修台 以上就是BGA返修台分类的全部内容了,其实不管哪种分类都比较容易理解,用户可按自身需求选择不同类型的BGA返修台。 上一篇自动加锡装置原理与运用
下一篇吸嘴清洗机的市场价格范围
文章分类:
BGA解决方案
|