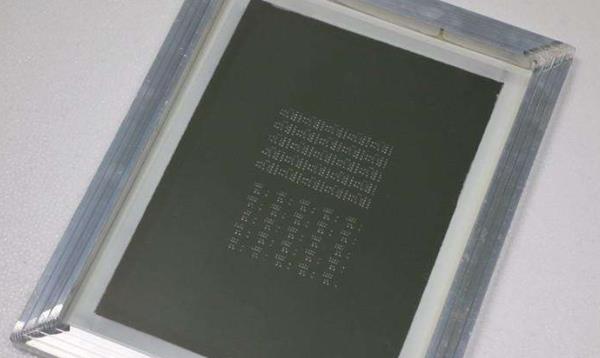
钢网的主要用途是什么,,一般如何清洗SMT钢网SMT钢网是啥?常听技术员说开钢网,钢网的主要用途是什么?同时SMT钢网一般是如何清洗的?带着这一连串的问题我们开始今天的内容。 SMT钢网说白了就是一片很薄的钢片,SMT钢网的规格尺寸一般是固定的以配合锡膏印刷机,但网板的薄厚从0.08毫米,0.10毫米,0.12毫米,0.15毫米,0.18毫米等视需用都许多人采用。
SMT钢网的主要用途是以便让锡膏能够印刷于电路板上而设计的,因此SMT钢网上边会刻着很多的孔洞,印刷锡膏的时候,要涂擦锡膏在网板的上面,而电路板则会摆在钢网的下边,随后用一只刮板(一般是刮刀,是因为锡膏就相似牙膏状的粘稠物)刷过放有锡膏的钢网上边,锡膏遭受压挤就会从钢网的孔洞往下流并粘到电路板的上边,拿开钢网后就会看到锡膏己经被印刷于电路板上了。简易的说,钢网好比在喷漆时,要提前准备的罩子,而锡膏就等同于漆,罩子上边刻着你需要的图案,把漆喷在罩子上就会显示需要的图案。
SMT钢网的清洗机一般有专门的清洗机设备即“钢网清洗机”现阶段清洗钢网一般采用全气动式的钢网清洗机,也有少部分的人员使用超声波钢网清洗机。两者的区别在于前者使用了纯气动清洗方式,全程不用通电,避免了用电带来的安全隐患,其二气动钢网清洗机针对小孔清洗更干净,彻底。 上一篇气动钢网清洗机价格多少?
文章分类:
自动清洗解决方案
|